A landing page is a crucial part of any e-commerce strategy. It’s often the first impression visitors have of your store and plays a significant role in driving conversions. For Shopify store owners, a well-designed landing page can make a difference in turning visitors into paying customers. At Nexbell Inc., we specialize in Shopify landing page design, creating pages that are functional, user-friendly, and optimized for success. This blog will provide an in-depth guide to Shopify landing page design, outlining the key elements, design process, and how Nexbell can assist.
What Is a Landing Page?
A landing page is a standalone web page designed with a single, focused objective. In e-commerce, this objective is often to encourage visitors to make a purchase, sign up for a newsletter, or engage with a specific product or promotion. Unlike general webpages, landing pages are built to minimize distractions and maximize the chances of conversion.
Why Landing Page Design Matters
An effective landing page is more than just an attractive design. It’s a tool to guide visitors through a specific journey. Here’s why it matters:
- Focused Communication: A landing page focuses on a single product, service, or offer, making it easier for visitors to understand the value proposition.
- Improved Conversion Rates: A well-designed landing page encourages visitors to take action, whether it’s adding a product to the cart or subscribing to an email list.
- Brand Representation: The landing page reflects your store’s professionalism and trustworthiness.
Key Elements of a Shopify Landing Page
Creating an effective Shopify landing page involves incorporating essential elements that work together to achieve its goal.
1. A Clear Headline
The headline is the first thing visitors see. It should communicate the main message clearly and concisely.
- Example: “Limited-Time Offer: 20% Off on Summer Collection.”
- How Nexbell Helps: We craft headlines that align with your brand and target audience.
2. Compelling Visuals
High-quality visuals help showcase your product or service. Images and videos should be relevant, appealing, and load quickly.
- Example: A video demonstrating the features of a product or lifestyle images showing the product in use.
- Nexbell’s Role: We optimize visuals for performance and impact, ensuring they enhance the page without slowing it down.
3. Product or Offer Description
A brief but informative description provides visitors with the details they need. Focus on benefits rather than just features.
- Example: Instead of “Made from durable materials,” use “Built to last, ensuring years of reliable use.”
- Nexbell Tip: We write descriptions that highlight key benefits while keeping SEO in mind.
4. Call-to-Action (CTA)
The CTA is the most critical element of a landing page. It directs visitors to take the desired action, such as clicking a “Buy Now” or “Learn More” button.
- Characteristics of a Good CTA:
- Clear and concise.
- Action-oriented (e.g., “Shop Now” or “Claim Your Discount”).
- Visible, with contrasting colors.
- Nexbell’s Contribution: We design and place CTAs strategically to maximize clicks.
5. Trust Signals
Adding trust signals, such as customer reviews, testimonials, or secure payment icons, builds credibility and reassures visitors.
- Example: A section featuring quotes from satisfied customers or badges for secure payments.
- Nexbell’s Role: We integrate trust signals seamlessly into your landing page design.
6. Mobile Optimization
With the majority of users accessing websites via mobile devices, a responsive landing page design is essential.
- Nexbell Advantage: We ensure your Shopify landing page looks and functions perfectly on all screen sizes.
7. Fast Loading Time
Slow pages drive visitors away. Landing pages should load quickly to keep users engaged.
- How Nexbell Helps: We optimize every aspect of your page, from images to code, for fast loading times.
The Process of Designing a Shopify Landing Page
1. Understanding the Objective
The first step is defining the purpose of the landing page. Is it to promote a specific product, run a campaign, or capture leads?
- Nexbell’s Approach: We collaborate with you to understand your goals and tailor the design accordingly.
2. Target Audience Research
Knowing your audience helps design a page that resonates with them. This includes understanding their preferences, pain points, and behaviors.
- Example: If your audience values sustainability, emphasize eco-friendly features of your products.
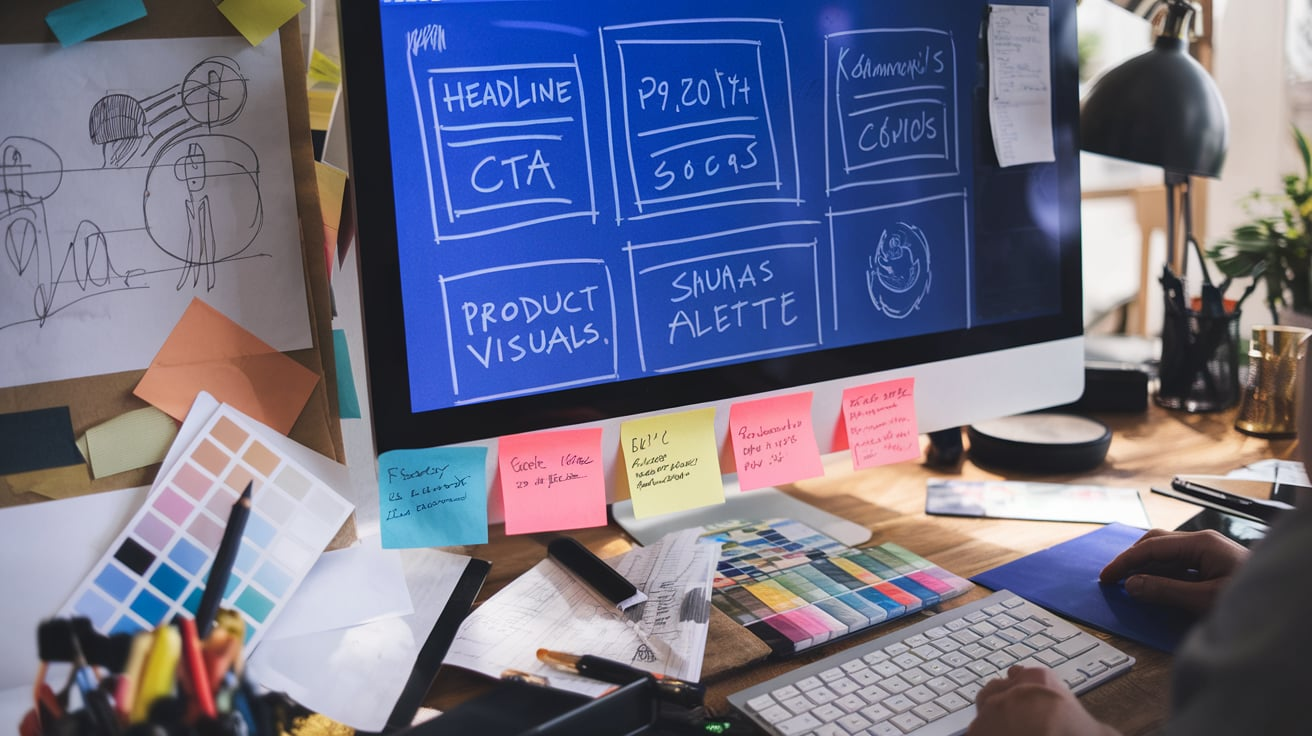
3. Wireframing and Layout Design
Before developing the page, it’s essential to plan the layout and structure. Wireframes outline where each element will go.
- Nexbell’s Expertise: We create wireframes that balance aesthetics with functionality, ensuring the layout supports the page’s goals.
4. Adding Content and Visuals
Content includes headlines, descriptions, and CTAs, while visuals include product images, videos, and background elements.
- Nexbell’s Approach: We provide professional copywriting and access to high-quality visuals, ensuring your page communicates effectively.
5. Testing and Optimization
Once the page is built, it’s tested for usability, performance, and responsiveness. Based on user feedback, tweaks are made to improve effectiveness.
- Nexbell’s Role: We perform A/B testing to determine which designs or CTAs perform better, ensuring your landing page is optimized for conversions.
Common Mistakes to Avoid
Even the best designs can fail if certain pitfalls aren’t avoided. Here are some common mistakes and how Nexbell helps prevent them:
1. Overloading with Information
Too much information can overwhelm visitors. A landing page should present only the most important details.
- Nexbell’s Approach: We prioritize key content and organize it in an easy-to-digest manner.
2. Unclear CTAs
If visitors don’t know what action to take, they’ll likely leave the page.
- Nexbell Tip: We ensure CTAs are clear, action-oriented, and strategically placed.
3. Ignoring Mobile Users
A landing page that isn’t optimized for mobile devices risks losing a large portion of its audience.
- Nexbell’s Solution: We test and optimize every landing page for mobile responsiveness.
4. Slow Loading Speeds
A slow-loading page can increase bounce rates and hurt conversions.
- Nexbell’s Role: We optimize landing page performance to ensure fast load times.
How Nexbell Can Help
At Nexbell, we take a systematic approach to Shopify landing page design. Here’s what sets us apart:
- Tailored Solutions: Every business is unique, so we create landing pages that reflect your specific goals and audience.
- Expertise in Shopify: Our team understands Shopify inside out, ensuring every landing page is functional, attractive, and easy to manage.
- Data-Driven Design: We use analytics and testing to design pages that drive results.
- Continuous Support: Beyond design, we provide ongoing support to ensure your landing pages remain effective over time.
Conclusion
Shopify landing page design is a critical aspect of e-commerce success. By focusing on key elements like clear CTAs, compelling visuals, and trust signals, you can create pages that drive conversions and achieve your business goals. Nexbell Inc. offers professional Shopify landing page design services tailored to your needs.
If you’re looking to improve your store’s performance with high-converting landing pages, get in touch with us today. Let’s work together to create pages that not only attract visitors but also turn them into loyal customers.